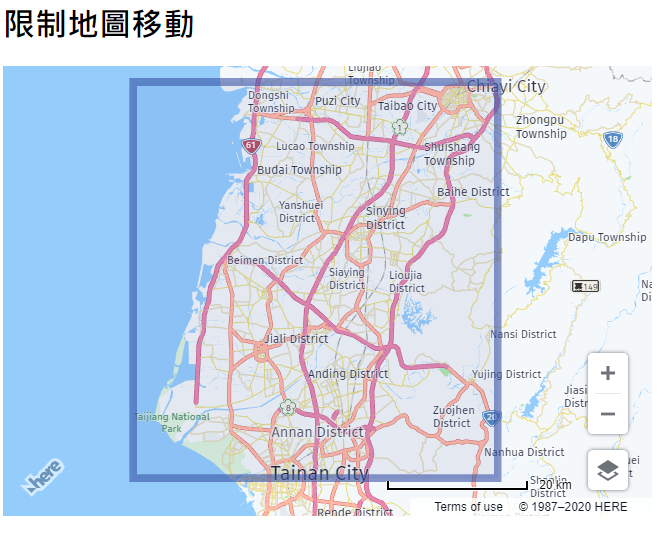
本文範例主要功能為限制 HERE 地圖移動,當渲染地圖與視圖模型資料進行同步時就會觸發 sync 事件,透過監聽 sync 事件,可以將 map.center 的值限制在一定範圍內。
JavaScript
/**
* 限制 HERE 地圖移動於限定的矩形區域 *
*/
function restrictMap(map){
var bounds = new H.geo.Rect(23, 120, 23.5, 120.5 );
map.getViewModel().addEventListener('sync', function() {
var center = map.getCenter();
if (!bounds.containsPoint(center)) {
if (center.lat > bounds.getTop()) {
center.lat = bounds.getTop();
} else if (center.lat < bounds.getBottom()) {
center.lat = bounds.getBottom();
}
if (center.lng < bounds.getLeft()) {
center.lng = bounds.getLeft();
} else if (center.lng > bounds.getRight()) {
center.lng = bounds.getRight();
}
map.setCenter(center);
}
});
// Debug code: 視覺化可限制的範圍
map.addObject(new H.map.Rect(bounds, {
style: {
fillColor: 'rgba(60, 85, 170, 0.1)',
strokeColor: 'rgba(60, 85, 170, 0.6)',
lineWidth: 8
}
}
));
}
/**
* 初始化地圖
*/
//Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
//Step 2: 初始化 map,並指定中心為嘉南地區
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map,{
center: {lat: 23.29 , lng:120.41},
zoom: 10 ,
pixelRatio: window.devicePixelRatio || 1
});
window.addEventListener('resize', () => map.getViewPort().resize());
//Step 3: 建立互動性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Step 4: 建立預設 UI:
var ui = H.ui.UI.createDefault(map, defaultLayers, 'en-US');
restrictMap(map);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>限制地圖移動</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div class="page-header">
<h1>限制地圖移動</h1>
</div>
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
執行結果